프로그래밍 이것저것 끄적끄적
chart.js radar차트 사용법 본문
Spring MVC 패턴의 프로젝트에서 radar차트를 사용하는법을 정리해 보겠다.
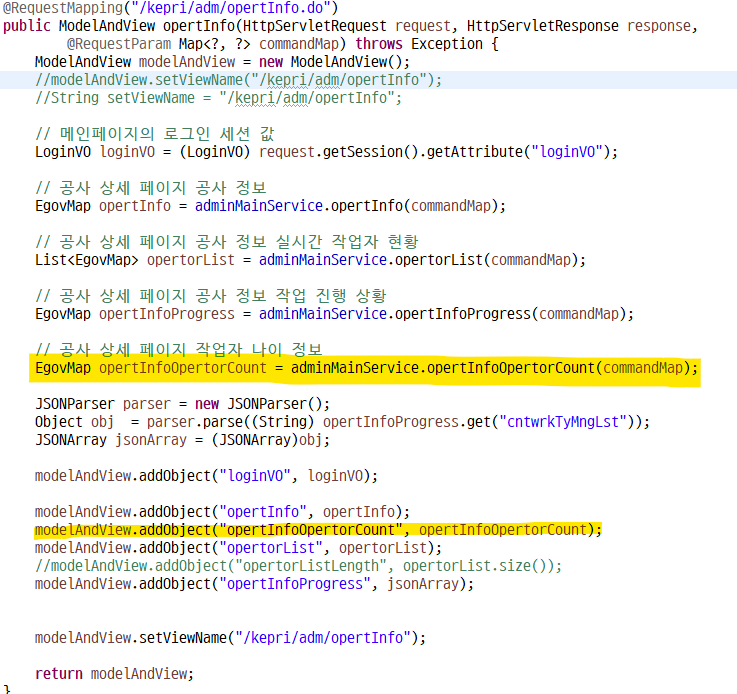
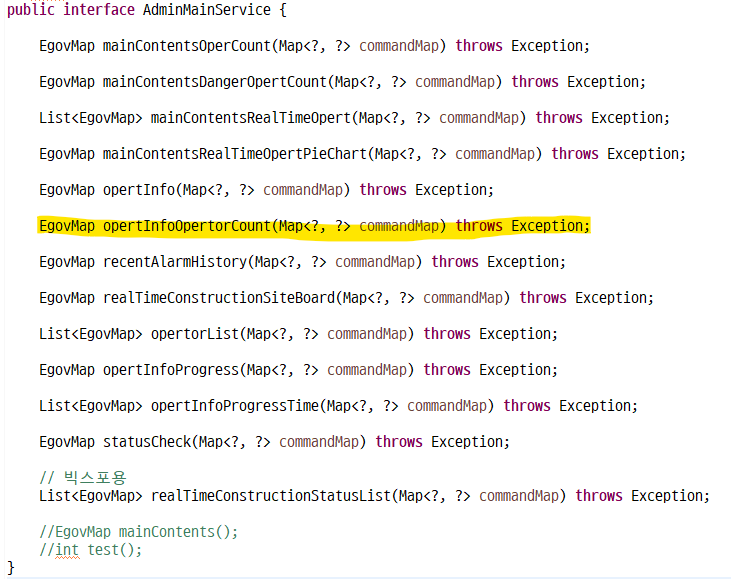
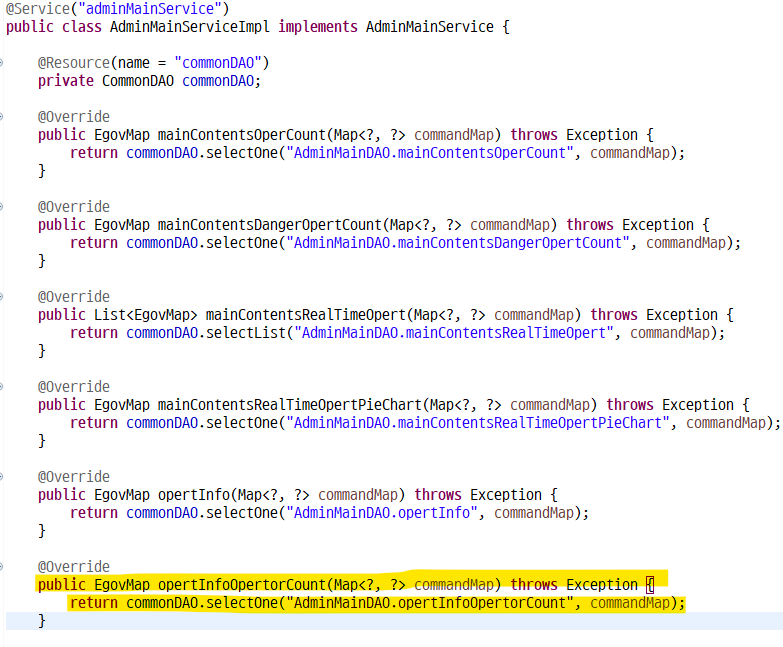
전체적인 데이터의 흐름은 사용자가 view페이지를 요청하면 controller에서 요청을 받고 DB에서 데이터를 가져와서 Controller에 넘겨주고 view로 다시 넘겨준다.
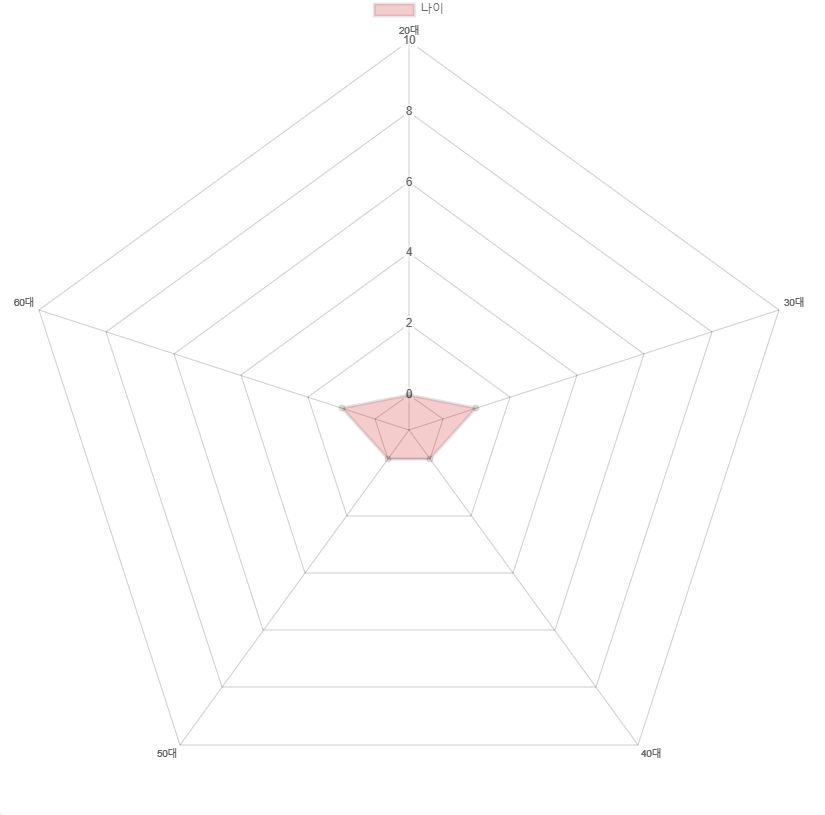
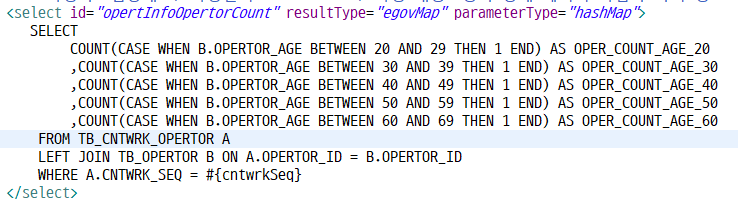
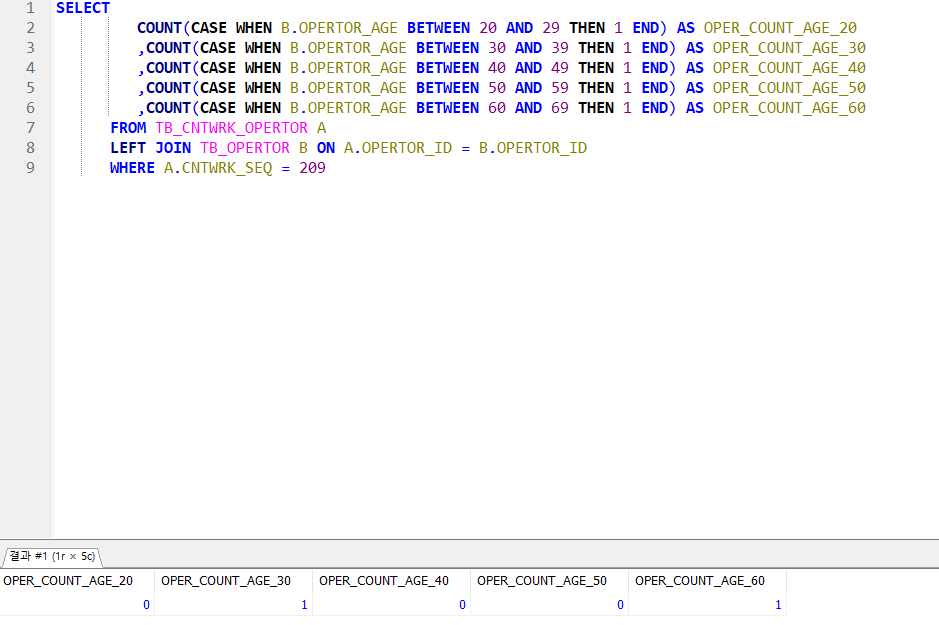
만들고자 하는 기능은 작업자의 나이를 조회해서 20대,30대,40대,50대,60대 로 나누어 레이더 차트로 분포도 느낌으로 그리는 것이다.







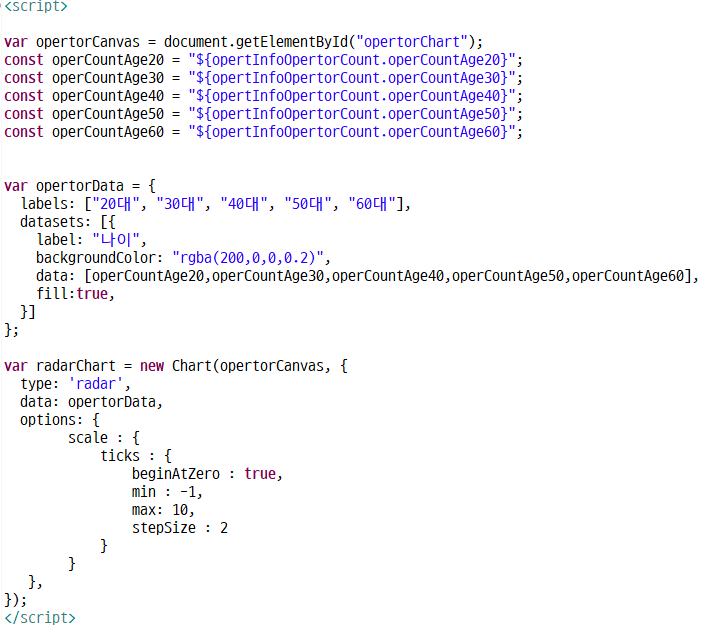
이제 화면단에서 데이터를 받아서 그려주기만 하면 된다.
chart.js를 사용하려면 우선 script에 라이브러리를 추가해준다. 나는 cdn으로 추가해줬는데 최신버전은 무슨 문제인지 작동이안되서 다른 블로거가 썼던 버전으로 추가해 줬다.
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.5.0/Chart.min.js"></script>
차트를 그리고 싶은 곳에 canvas태그를 사용해준다.
<canvas id="opertorChart">
</canvas>controller에서 opertInfoOpertorCount라는 키 값에 값을 담아서 보내줬기때문에 이 키값을 사용한 jstl문법으로 데이터를 받아준다.

최소값을 -1로 함으로써 값이 0이여도 그래프가 그려지게 만들었다. 그래프를 커스텀하는 방법은 굉장히 많으니 공식 사이트를 찾아보면 좋을것 같다.
https://www.chartjs.org/docs/latest/charts/radar.html
Radar Chart | Chart.js
Radar Chart A radar chart is a way of showing multiple data points and the variation between them. They are often useful for comparing the points of two or more different data sets. const config = { type: 'radar', data: data, options: { elements: { line: {
www.chartjs.org
'Spring' 카테고리의 다른 글
| 전자정부 ckeditor 관련내용 (0) | 2023.01.10 |
|---|---|
| svn사용법 (0) | 2022.11.29 |
| [Spring]@SuppressWarnings (0) | 2022.10.27 |

